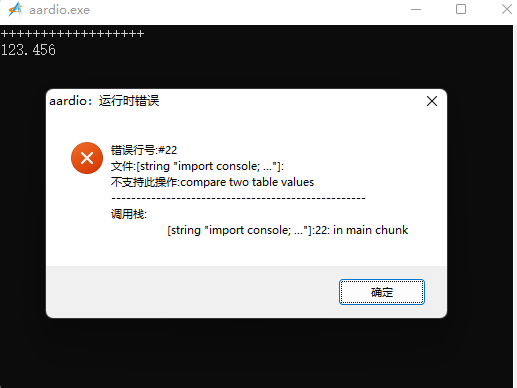
以下为错误方法:
import console;
class ccc{
ctor(){
this@ = {
_add = function(b){ // +运算
import console;
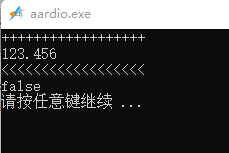
console.dump("++++++++++++++++++");
return 123.456;
}
_lt = function(b) { // <运算
import console;
console.dump("<<<<<<<<<<<<<<<<<<");
return false;
};
}
};
}
var a,b = ccc(),ccc();
console.dump(a+b);
console.dump(a<b);
console.pause(true);import console;
var a,b = {},{};
a@ = {
_add = function(b){ // +运算
import console;
console.dump("++++++++++++++++++");
return 123.456;
}
_lt = function(b) { // <运算
import console;
console.dump("<<<<<<<<<<<<<<<<<<");
return false;
};
}
b@ = {
_add = function(b){ // +运算
import console;
console.dump("++++++++++++++++++");
return 123.456;
}
_lt = function(b) { // <运算
import console;
console.dump("<<<<<<<<<<<<<<<<<<");
return false;
};
}
console.dump(a+b);
console.dump(a<b);
console.pause(true);
以下为正确方法:
import console;
var metatable = {
_add = function(b){ // +运算
import console;
console.dump("++++++++++++++++++");
return 123.456;
}
_lt = function(b) { // <运算
import console;
console.dump("<<<<<<<<<<<<<<<<<<");
return false;
};
}
class ccc{
ctor(){
this@ = metatable;
};
}
var a,b = ccc(),ccc();
console.dump(a+b);
console.dump(a<b);
console.pause(true);import console;
var metatable = {
_add = function(b){ // +运算
import console;
console.dump("++++++++++++++++++");
return 123.456;
}
_lt = function(b) { // <运算
import console;
console.dump("<<<<<<<<<<<<<<<<<<");
return false;
};
}
var a,b = {},{};
a@ = metatable;
b@ = metatable;
console.dump(a+b);
console.dump(a<b);
console.pause(true);