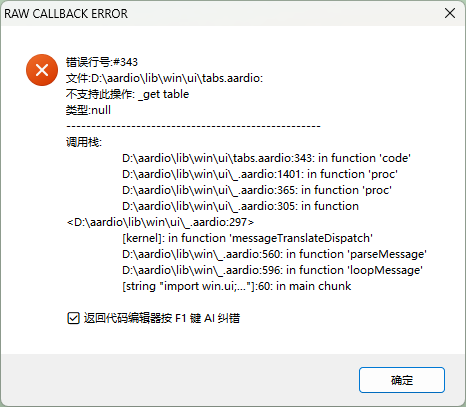
执行 win.ui.tabs 的 clear() 函数后,会导致程序报错。

因为这个函数,清除了tabs的第1个项目,从而导致 tabList[1].setTimeout() 函数中访问该项目时出错。
测试代码如下:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add({
plus={cls="plus";text="111111";left=224;top=184;right=360;bottom=248;forecolor=32768;z=1};
plus2={cls="plus";text="22222";left=368;top=184;right=504;bottom=248;forecolor=32768;z=2}
})
/*}}*/
winform.show();
import win.ui.tabs
var tabs = win.ui.tabs(winform.plus,winform.plus2);
tabs.clear();
win.loopMessage();
修改方法:
将 win.ui.tabs 库文件的如下代码:
if(defaultStyle){
this.tabList[1].setTimeout(
function(){
if(!this.style){
var $fixDefaultStyle = {
color = this.tabList[1].argbColor; // 每次都访问 tabList[1] ,若清除此项目,便出错。
foreground = this.tabList[1].getForeground(); // 每次都访问 tabList[1] ,若清除此项目,便出错。
}
this.skin( ..table.clone(defaultStyle));
//避免将默认字体修改为白色,用户自定义样式又指定了白色背景且没有指定字体颜色
this.$fixDefaultStyle = $fixDefaultStyle;
}
},100
)
}改为:
if(defaultStyle){
this.tabListargbColor = this.tabList[1].argbColor; // 预存此值,以便后用,与项目脱钩,无需每次都访问
this.tabListgetForeground = this.tabList[1].getForeground(); // 预存此值,以便后用,与项目脱钩,无需每次都访问
this.tabList[1].setTimeout(
function(){
if(!this.style){
var $fixDefaultStyle = {
color = this.tabListargbColor;
foreground = this.tabListgetForeground;
}
this.skin( ..table.clone(defaultStyle));
//避免将默认字体修改为白色,用户自定义样式又指定了白色背景且没有指定字体颜色
this.$fixDefaultStyle = $fixDefaultStyle;
}
},100
)
}