仅适合没有滚动条的情况下使用,否则会因行位置变动导致背景错乱。


1、用gdip绘制
import win.ui;
import godking.vlistEx;
/*DSG{{*/
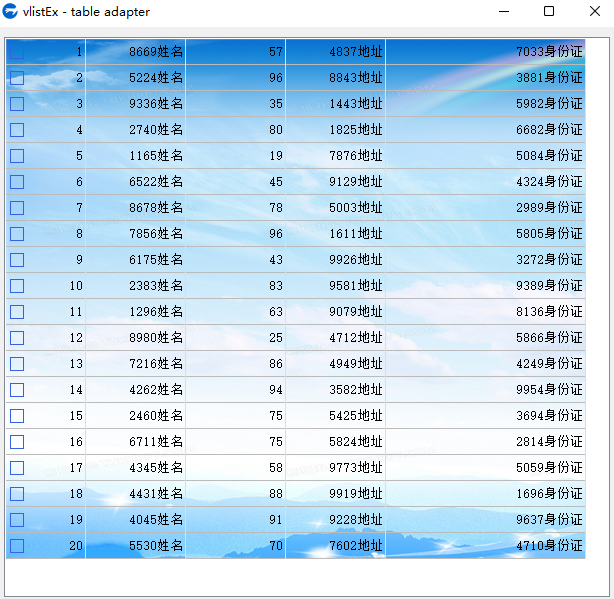
mainForm = win.form(text="vlistEx - table adapter";right=623;bottom=575)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=616;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;20;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,{80,100,100,100,200},0x2);
mainForm.vlist.checkBox.show = true;
mainForm.vlist.setHeaderHeight(0);
import inet.http
var bmp = ..gdip.bitmap("https://img.tukuppt.com/ad_preview/00/03/69/5c98aec5d4675.jpg!/fw/980");
import godking.paint
mainForm.vlist.onDrawCellBg = function(row,col,hdc,rc,bkcolor,text){
var p = godking.paint.fromHdc(hdc);
p.clip.set(rc,0/*半径*/,0/*_GdipCombineMode*/);
p.drawImageF(::RECTF(0,0,mainForm.vlist.width,mainForm.vlist.height),bmp/*图片*/,/*透明度或图片属性*/,/*保持比例*/)
p.close();
return true;
}
mainForm.vlist.onDrawCellRectBg = function(row,col,hdc,rc,bkcolor,text){
return true;
}
mainForm.show();
win.loopMessage();2、用gdi绘制
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=623;bottom=575)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=616;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;20;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,{80,100,100,100,200},0x2);
mainForm.vlist.checkBox.show = true;
mainForm.vlist.setHeaderHeight(0);
import inet.http
var bmp = ..gdip.bitmap("https://img.tukuppt.com/ad_preview/00/03/69/5c98aec5d4675.jpg!/fw/980");
var h = bmp.copyHandle()
var vrect = ::RECT(0,0,mainForm.vlist.width,mainForm.vlist.height)
import godking.paint
mainForm.vlist.onDrawCellBg = function(row,col,hdc,rect,bkcolor,text){
::Gdi32.IntersectClipRect(hdc, rect.left, rect.top, rect.right, rect.bottom);
..gdi.drawBitmap(hdc,h,vrect);
::Gdi32.SelectClipRgn(hdc,0);
return true;
}
mainForm.vlist.onDrawCellRectBg = function(row,col,hdc,rc,bkcolor,text){
return true;
}
mainForm.show();
win.loopMessage();3、图片填满空白区域
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=623;bottom=575)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=616;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;10;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setHeaderHeight(0);
mainForm.vlist.setTable(t,,{80,100,100,100,100},1);
import inet.http
var bmp = ..gdip.bitmap("https://img.tukuppt.com/ad_preview/00/03/69/5c98aec5d4675.jpg!/fw/980");
import godking.paint
mainForm.vlist.onStartPaint = function(hdc,rc){
var p = godking.paint.fromHdc(hdc);
p.drawImageF(::RECT(0,0,mainForm.vlist.width,mainForm.vlist.widthheight),bmp/*图片*/,/*透明度或图片属性*/,/*保持比例*/)
p.close();
}
mainForm.vlist.onDrawCellBg = function(row,col,hdc,rc,bkcolor,text){
return true;
}
mainForm.vlist.onDrawCellRectBg = function(row,col,hdc,rc,bkcolor,text){
return true;
}
mainForm.show();
win.loopMessage();