一、代码小助手:智能提示与代码补全
今天解锁了aardio的两大神器,就像给代码编辑器装了个超级大脑!
1. 智能提示:代码界的外卖菜单
输入console.后弹出的列表,比手机输入法还智能!选log函数直接输出:
console.log("小助手太懂我啦!");数学库的sin函数也能轻松找到,虽然要先转弧度(math.rad()),但不用查文档超方便~
2. 代码补全:懒人救星
写长变量名myLongVariableName时,输入myL按回车直接补全!函数名calculateSum输入calculateS就能自动补全,连括号都帮我打好了,像在玩填字游戏~
3. 实战:用小助手转大写
需要布置的任务:
import string; // 输入str自动补全
console.log(string.upper("hello world")); // 输出HELLO WORLD
一开始手滑输成sting.uper,结果报错了,看来小助手也救不了拼写错误!
二、代码小怪兽分类与除错秘籍
昨天学了编辑器的基础,今天老师又学了它们的分类方法,感觉自己像个怪兽猎人啦!
1. 语法错误(作文错别字型)
比如漏括号:
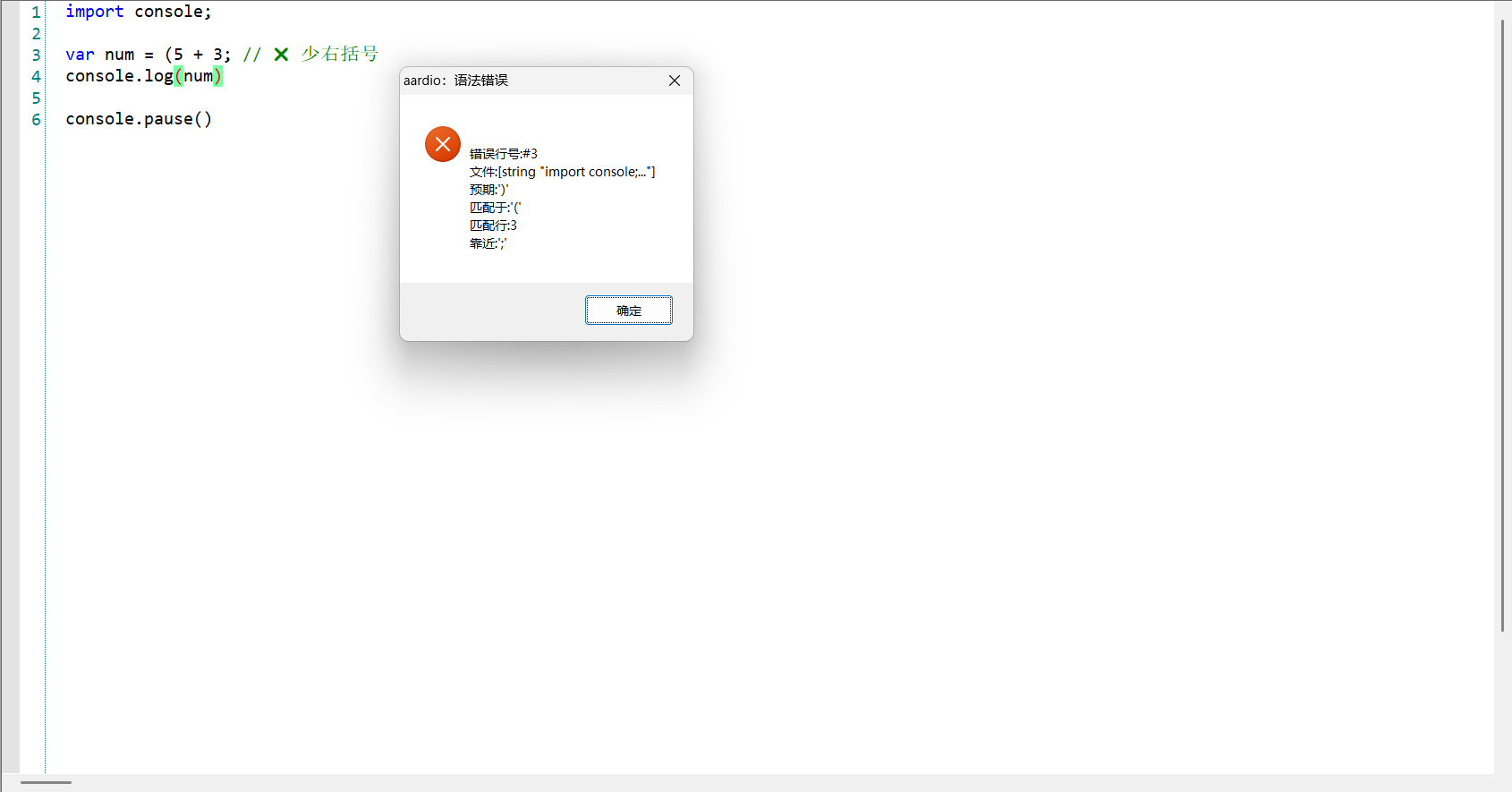
var num = (5 + 3; // 少右括号
aardio直接报错,像老师用红笔圈出错别字。看提示补符号就行~
 图片一
图片一它会给你提示第几行错了,预期应该是什么,应该和谁匹配,这样就可以进行修改了。
2. 逻辑错误(数学题算错型)
减法函数写成加法:
function subtract(a,b) {
return a + b; //本应是a - b
}
3. 运行时错误(用不存在的东西型)
访问未定义变量:
console.log(nonExistentVariable); // 变量不存在
运行时直接报错,根据提示检查变量名就行。
三、实战:用console调试除错
console调试主要是排查每一步的逻辑和输出是不是符合预期,不符合预期的就重新修改调试
。
console调试方法:
1.console.log() --- 进行字符串和数值的输出。
2.console.dumpjson() --- 进行json格式的输出。
3.console.dumpTable --- 进行表的输出。
一个超有意思的作业:计算1到10的和,但故意埋雷!
错误类型:
1.语法错误:console.()
2. 参数错误: console.dumpTable(null)
3.调用错误:console.a.b()
错误代码(sum被覆盖):
var sum = 0;
for( i=1 ,10,1) {
sum = i; //错误:应该累加
}
调试过程:
1. 用代码补全快速输入console.log()
2. 打印每一步的i和sum:
var sum = 0;
for(i=1 ,10,1) {
sum = i;
console.log(i,sum); // 发现sum等于循环次数
}
3. 改成sum += i后,输出正确的55!
四、今日超级总结表
| 技能 | 工具/方法 | 作用 |
| 代码补全 | 输入前几个字母+回车 | 快速输入长变量名/函数名 |
| 智能提示 | 输入点号弹出列表 | 快速查找库函数 |
| 语法错误排查 | 看报错提示 | 修复拼写/格式错误 |
| 运行时错误排查 | 检查变量名/拼写 | 修复未定义变量等问题 |
现在写代码感觉像开了外挂,小助手帮我写代码,console帮我抓虫子!