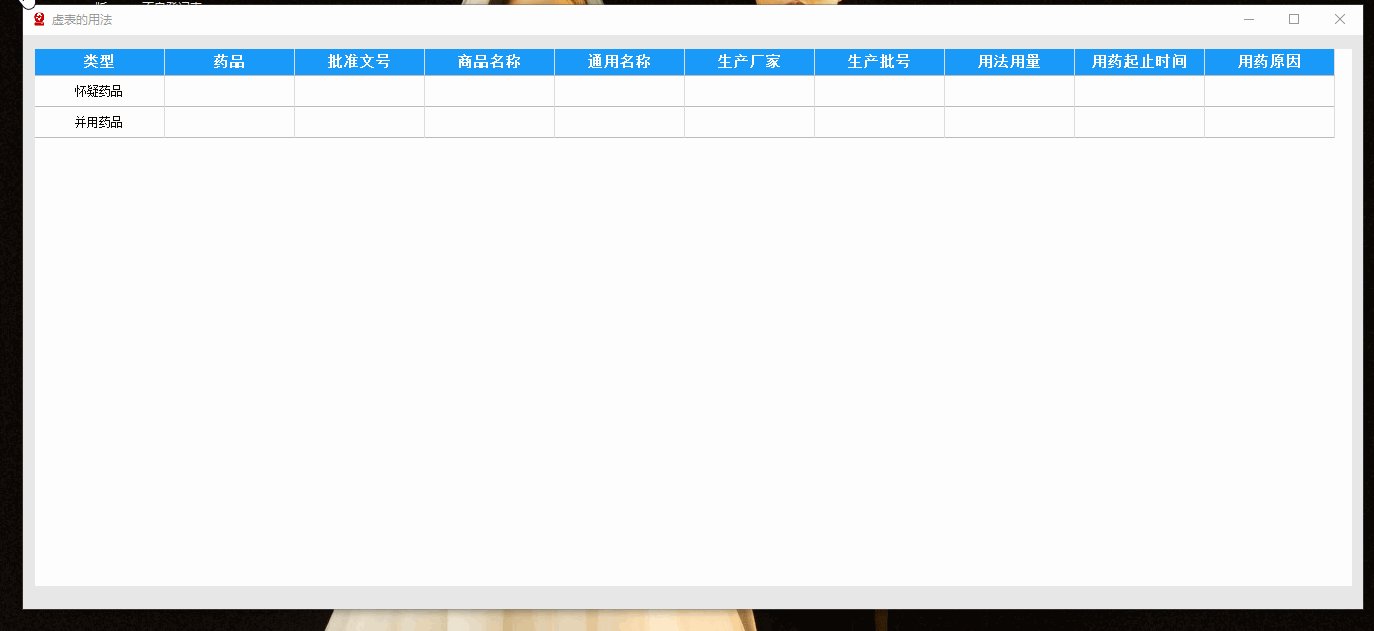
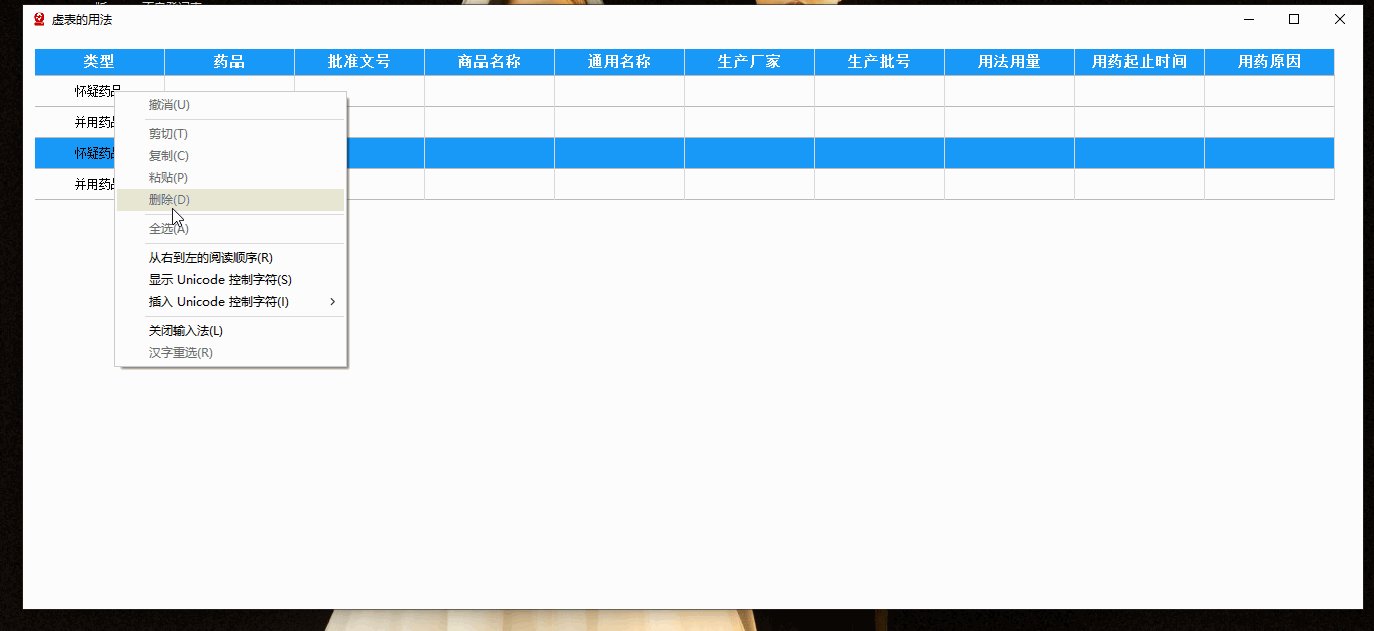
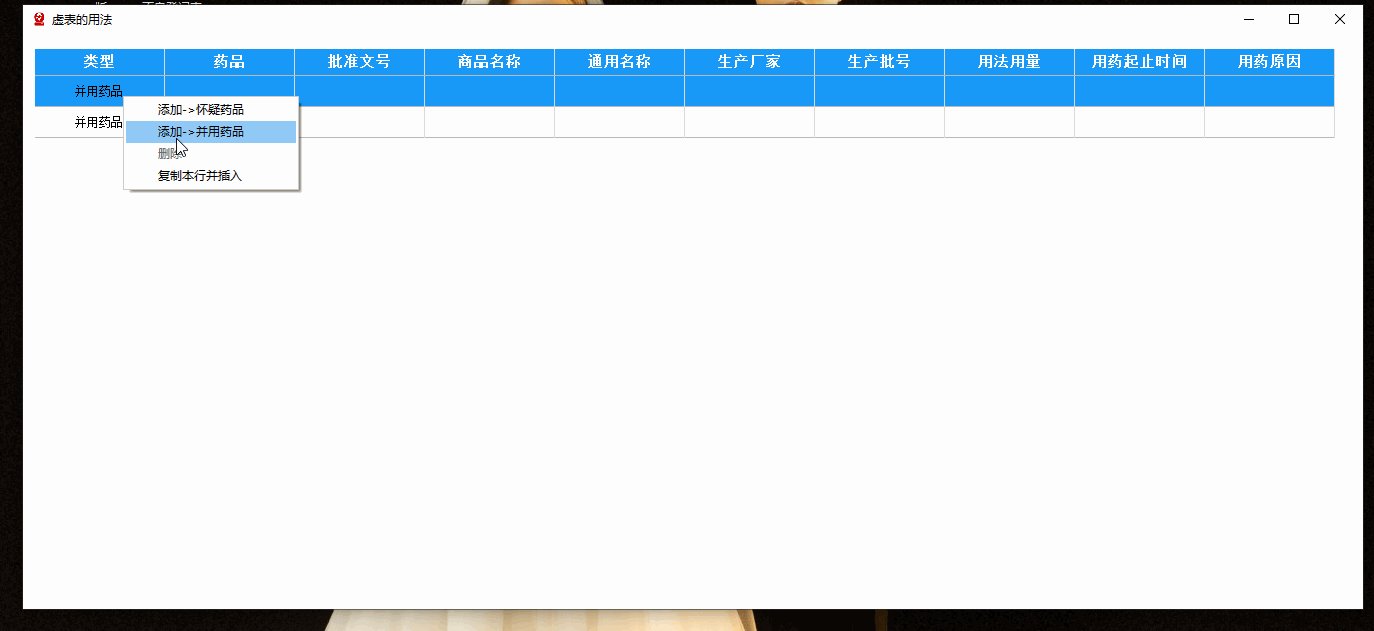
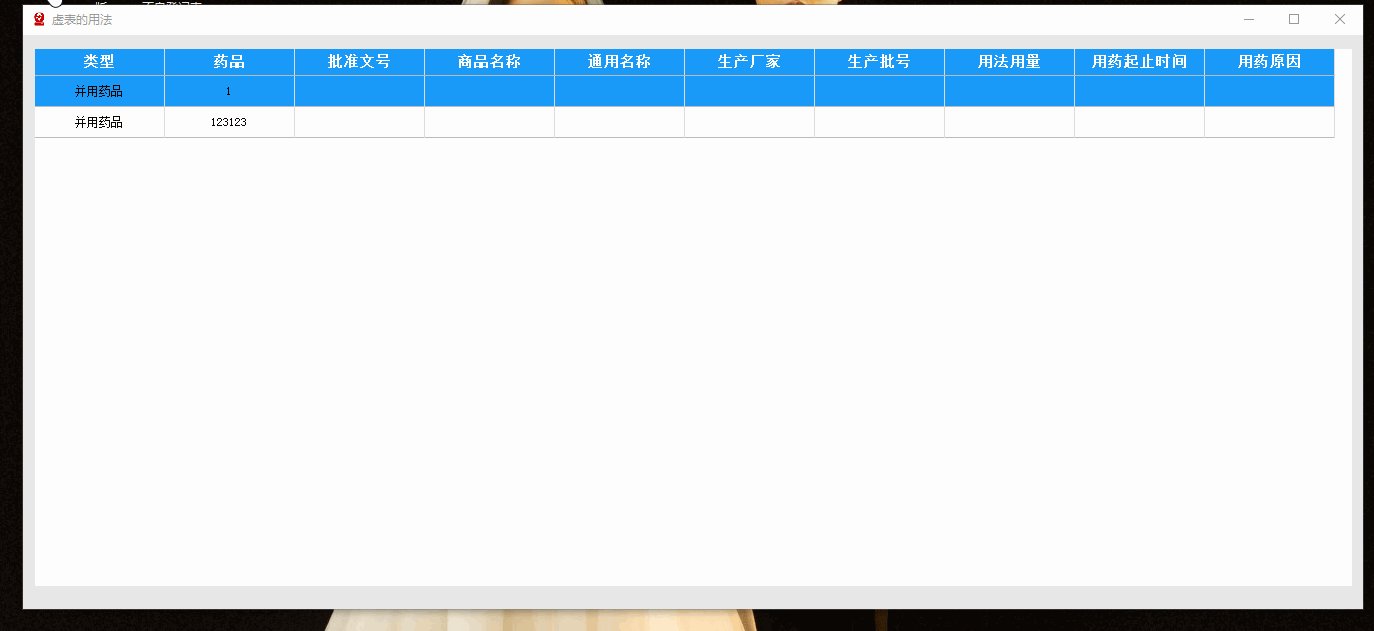
给虚表加动态新增的功能,右键菜单,新增和删除,用于一些轻量的填表场景。
更新最新的虚表,开启回车或tab切换格子。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
var winform = win.form(text="虚表的用法";right=929;bottom=637)
winform.add(
vlist={cls="vlistEx";text="自定义控件";left=12;top=14;right=919;bottom=615;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/
winform.vlist.setRowHeight(30);
winform.vlist.setHeaderHeight(40);
winform.vlist.font = ::LOGFONT(name="宋体";point=9;color=0x000000);
winform.vlist.selectedBkColor = 0xF89A1A;
winform.vlist.headerBkcolor = 0xF89A1A;
winform.vlist.headerFont = ::LOGFONT(name="宋体";point=11;color=0xFFFFFF;bold=true);
tab1 ={"类型","药品";"批准文号";"商品名称";"通用名称";"生产厂家";"生产批号";"用法用量";"用药起止时间";"用药原因"}
tab2 = {"怀疑药品","";"";"";"";"";"";"";"";""}
tab3 = {"并用药品","";"";"";"";"";"";"";"";""}
winform.vlist.setTable({tab2,tab3}/*数据表*/,tab1/*列标题*/,130/*列宽*/,1/*0左1中2右*/,/*转数组*/,/*转Utf8*/,/*克隆表*/,/*恢复设置*/)
winform.vlist.onEditBegin = {false,1};
winform.vlist.editOnClick = true;
winform.popmenus = win.ui.popmenu(winform); //创建弹出菜单
winform.popmenus.add("添加->怀疑药品",function(){
var temps = {"怀疑药品","";"";"";"";"";"";"";"";""}
winform.vlist.insertRow(winform.vlist.selIndex ,temps)
})
winform.popmenus.add("添加->并用药品",function(){
var temps = {"并用药品","";"";"";"";"";"";"";"";""}
winform.vlist.insertRow(winform.vlist.selIndex ,temps)
})
winform.popmenus.add("删除",function(){
winform.vlist.delRow(winform.vlist.selIndex)
})
winform.popmenus.add("复制本行并插入",function(){
var temps =table.clone( winform.vlist.getRowData(winform.vlist.selIndex))
winform.vlist.insertRow(winform.vlist.selIndex,temps)
})
winform.vlist.onRClick = function(row/*行*/,col/*列*/,x,y){
if(row> 0){
if(winform.vlist.count <= 2){
winform.popmenus.enable(3,false)
}
else {
winform.popmenus.enable(3,true)
}
winform.popmenus.popup()
}
}
var editrow,editcol;
winform.vlist.onEditBegin = function(row/*行*/,col/*列*/){
if col >1
{
editrow,editcol=row,col;
return true;
}
}
winform.vlist.onEditEnd = function(row/*行*/,col/*列*/,text/*内容*/,endType){
if endType = 2/*_vlistEx_endType_onEditOK*/ or endType==3/*_vlistEx_endType_onEditTab*/ {
if col==10 {
if row = winform.vlist.count
{
editrow,editcol = 1,2;
winform.vlist.setSelected(1);
}
else {
editrow,editcol = editrow+1,2;
winform.vlist.setSelected(editrow);
}
} else {
editcol++;
}
return true,λ()winform.vlist.edit(editrow,editcol); //注意此处为写法2
}
return true;
}
winform.show();
win.loopMessage();
请各位试试,抛砖引玉。