

import win.ui;
/*DSG{{*/
mainForm = win.form(text="aardio-phpwebserver";right=639;bottom=247)
mainForm.add(
static={cls="syslink";text="Static";left=152;top=112;right=560;bottom=168;transparent=1;z=1}
)
/*}}*/
import php.simpleHttpServer
var url = php.simpleHttpServer.startUrl("\")
var urlLink = url ++ 'index.php'
mainForm.static.text = `PHP网站已运行,主页: <a href="` ++ urlLink ++ `">` ++ urlLink ++ "</a> "
//在浏览器打开网页
mainForm.static.onHyperlinkClick = function(nmSysLink,url,id){
thread.invoke(
function(url){
import process;
process.execute(url);
},url
);
}
mainForm.show();
return win.loopMessage();<?php
//index.php
error_reporting(E_ERROR);
ini_set("display_errors", "Off");
//如果xx.db不存在的话则直接创建一个,存在的话直接使用。
$filePath = "stuinfo1.db";
$db = sqlite_open ($filePath);
$sql = "
CREATE TABLE users(
user_id INTEGER PRIMARY KEY,
user_name TEXT,
user_email TEXT
);
";
try {
$result = sqlite_exec($db,$sql);
} catch(Exception $e){
}
$sql = "INSERT INTO users (user_name, user_email) VALUES ('Tom','tom@example.com')";
$result = sqlite_exec($db,$sql);
$sql = "SELECT * FROM users";
$result = sqlite_query($db, $sql);
$table="";
$i=0;
while($row = sqlite_fetch_array($result)){
$i++;
$table.="<tr><td>".$i."</td>".
"<td>".$row['user_name']."</td>".
"<td>".$row['user_name']."</td>".
"<td>".$row['user_name']."</td>".
"<td>".$i."</td>".
"<td>".$row['user_name']."</td>".
"</td></tr>";
}
?>
<!DOCTYPE html>
<html>
<head>
<title>stuinfo1</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
*{margin:0;padding:0;}
html,body{width:100%;}
body {
font: normal 12px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
user-select:none;
background: #E6EAE9;
}
#main{
width:960px;
margin: 10px auto;
}
#mytable {width: 100%;}
tr{
background: #fff;
color: #4f6b72;
}
th{
font: bold 18px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #fff;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-align: left;
padding: 6px 6px 6px 12px;
background: #0098a2 no-repeat;
}
td{
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
font-size:16px;
padding: 6px 6px 6px 12px;
}
.tr1{
background-color: #269fa7;
color:white;
}
.tr2{background-color: white;}
</style>
</head>
<body>
<div id="main">
<table id="mytable" width="100%" cellspacing="0px" cellpadding="0px">
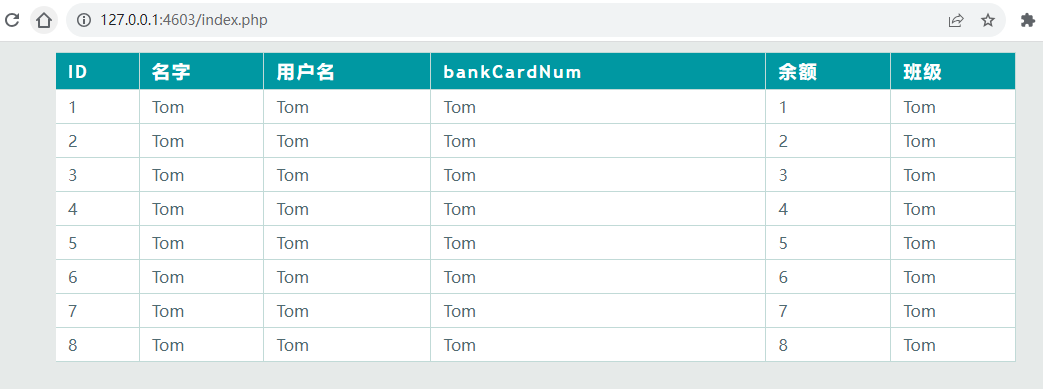
<tr><th>ID</th><th>名字</th><th>用户名</th><th>bankCardNum</th><th>余额</th><th>班级</th></tr>
<?php echo $table; ?>
</table>
</div>
</body>
<script>
let aTr = document.getElementsByTagName("tr");
for(let i=1;i<aTr.length;i++){
aTr[i].onmouseover = function(){
aTr[i].className = "tr1";
}
aTr[i].onmouseout = function(){
aTr[i].className = "tr2";
}
}
</script>
</html>aardio就是好,能打包成一个可执行程序,分发也比较方便