请升级虚表库到最新版

import win.ui;
import godking.vlistEx;
/*DSG{{*/
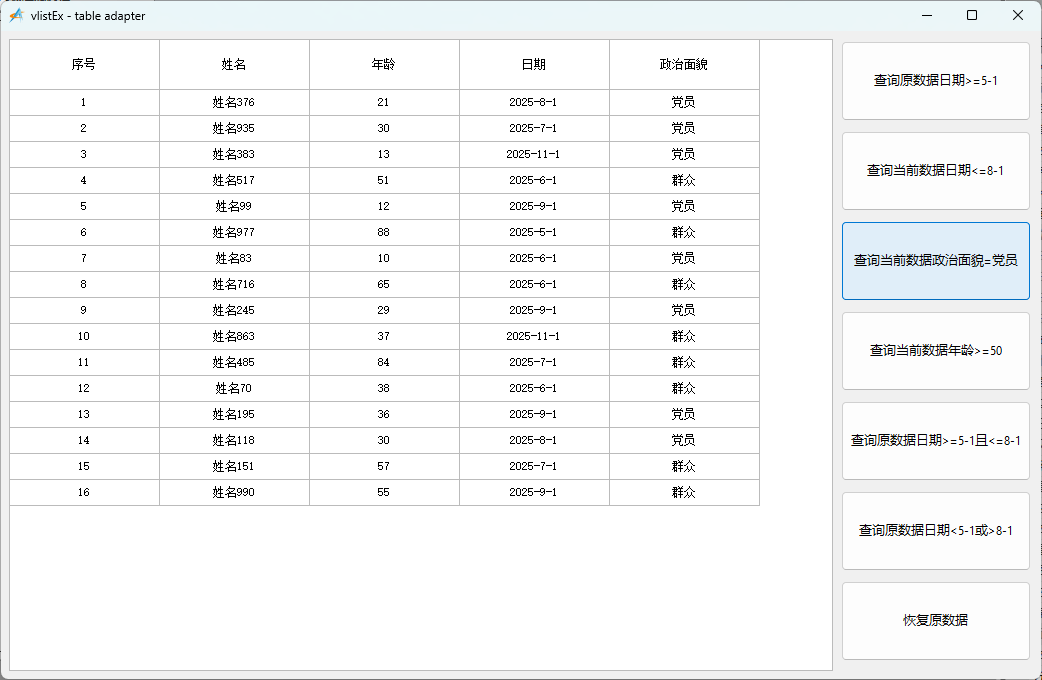
mainForm = win.form(text="vlistEx - table adapter";right=1039;bottom=647)
mainForm.add(
button={cls="button";text="查询原数据日期>=5-1";left=840;top=10;right=1030;bottom=90;z=2};
button2={cls="button";text="恢复原数据";left=840;top=550;right=1030;bottom=630;z=3};
button3={cls="button";text="查询当前数据日期<=8-1";left=840;top=100;right=1030;bottom=180;z=4};
button4={cls="button";text="查询原数据日期>=5-1且<=8-1";left=840;top=370;right=1030;bottom=450;z=5};
button5={cls="button";text="查询原数据日期<5-1或>8-1";left=840;top=460;right=1030;bottom=540;z=6};
button6={cls="button";text="查询当前数据政治面貌=党员";left=840;top=190;right=1030;bottom=270;z=7};
button7={cls="button";text="查询当前数据年龄>=50";left=840;top=280;right=1030;bottom=360;z=8};
vlist={cls="vlistEx";left=8;top=8;right=832;bottom=640;border=1;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","日期","政治面貌"} };
for(i=1;20;1){
var tt={};
tt["序号"] = "[@rowindex]";
tt["姓名"] = "姓名"+math.random(1,999);
tt["年龄"] = math.random(10,99);
tt["日期"] = "2025-"++math.random(1,12)++"-1";
tt["政治面貌"] = math.random(0,1)?"党员":"群众";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,150,1);
mainForm.button.oncommand = function(id,event){
mainForm.vlist.filterEx({4,">=",..time("2025-5-1","%Y-%m-%d")})
}
mainForm.button2.oncommand = function(id,event){
mainForm.vlist.filterEx()
}
mainForm.button3.oncommand = function(id,event){
mainForm.vlist.filterEx({4,"<=",..time("2025-8-1","%Y-%m-%d")},,true)
}
mainForm.button4.oncommand = function(id,event){
mainForm.vlist.filterEx({{4,">=",..time("2025-5-1","%Y-%m-%d")}{4,"<=",..time("2025-8-1","%Y-%m-%d")}})
}
mainForm.button5.oncommand = function(id,event){
mainForm.vlist.filterEx({{4,"<",..time("2025-5-1","%Y-%m-%d")}{4,">",..time("2025-8-1","%Y-%m-%d")}},true)
}
mainForm.button6.oncommand = function(id,event){
mainForm.vlist.filterEx({"政治面貌","=","党员"},,true)
}
mainForm.button7.oncommand = function(id,event){
mainForm.vlist.filterEx({"年龄",">=",50},,true)
}
mainForm.show();
win.loopMessage();